Поговорим о том, что такое валидация кода, зачем она вам нужна и как ее правильно выполнить.
Сразу отмечу, что в этом материале под валидацией кода понимается более широкое понятие, нежели это принято. Речь идет о различных вариантах проверки кода и качества верстки, а не только соответствия HTML и CSS общепринятым стандартам.
Ошибки в программах – дело обыденное. Приложения зависают, вылетают, перестают запускаться. В простейшем случае пользователь решает проблему переустановкой ПО или чисткой от «мусора». Разработчикам же нужно четко понимать, что такое баг, как исправить его и каким образом получить своевременную обратную связь от пользователей.
Как проверить CSS и HTML-код на валидность и зачем это нужно.
- Что такое валидность кода
- Чем ошибки в HTML грозят сайту
- Как проверить код на валидность
- HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
А еще тут будет парочка забавных (и не очень) пикч и анимаций на тему описанных ошибок. Хоть какое-то развлечение.
Ниже, вы найдёте список ошибок, которые возвращает JavaScript. Эти ошибки могут быть полезны при отладке, но неполадки не всегда сразу понятны. Страницы ниже предлагают дополнительную информацию об этих ошибках. Каждая ошибка это Объект на основании Error object, и имеет имя (name) и сообщение (message). Ошибки отображённые в Web консоли могут содержать ссылку на соответствующую страницу ниже, чтобы помочь вам быстро понять проблему в коде.
Список ошибок
Снизить риски появления непредвиденных ошибок позволяет внедрение в программу исключений. Это события, при возникновении которых начинается «неправильное» поведение. Такой механизм позволяет систематизировать обработку багов независимо от типа приложения, платформы и иных условий. И разработать единую систему реагирования, например, со стороны операционки.

Существуют программные и аппаратные исключения. Первые генерируются самой программой и ОС, под которой она запущена. К аппаратным относятся те, что создаются процессором. Например, деление на 0, переполнение буфера, обращение к невыделенной памяти. Исключениями кодеры охватывают наиболее серьезные, критические баги.
Код ошибки (англ. Error code) в программировании, — это номер (или сочетания буквы и номера), который соответствует конкретной проблеме в работе программы. Коды ошибок используются для идентификации неправильной работы аппаратного и программного обеспечения, неверного ввода данных пользователем без обработки возникающей при этом исключительной ситуации в коде программы, хотя иногда коды ошибок используются в сочетании с обработкой исключений. Коды ошибок не следует путать с кодами возврата, хотя они часто используются вместе при обработке ошибок. Одни из самых серьёзных кодов ошибок, которые могут встретить пользователи — это коды «Синего экрана смерти» операционной системы Microsoft Windows.
Этимология термина «баг»Править
«Так было со всеми моими изобретениями. Первый шаг — интуиция, которая приходит как вспышка, затем возникают трудности — устройство отказывается работать, и именно тогда проявляются «жучки» — как называют эти мелкие ошибки и трудности — и требуются месяцы пристального наблюдения, исследований и усилий, прежде чем дело дойдёт до коммерческого успеха или неудачи».
Во время Второй мировой войны словом bugs именовали проблемы с радарной электроникой.
Значение и классификация ошибок программного обеспеченияПравить
В зависимости от этапа разработки ПО, на котором выявляется ошибка, выделяют:
- Критические (иногда ) — лишающие программу всей полезности;
- Серьёзные;
- Незначительные;
- Косметические.
По времени появления:
- Постоянно, при каждом запуске;
- Иногда («плавающий» тип);
- Только на машине у клиента (зависит от локальных настроек у клиента).
По месту и направлению:
- Ошибки пользовательского интерфейса;
- Системы обработки ошибок;
- Ошибки, связанные с граничными условиями (например, некорректная обработка пустой строки или максимального числового значения);
- Ошибки вычислений;
- Ошибки управления потоками;
- Ошибки обработки или интерпретации данных;
- При состоянии гонки;
- Повышение нагрузки;
- Ошибки контроля версии и идентификаторов;
- Ошибки тестирования.
В зависимости от характера ошибки, программы и среды исполнения, ошибка может проявляться сразу или наоборот — долгое время оставаться незамеченной (например Проблема 2038 года).
Также ошибка может проявляться в виде уязвимости, делающей возможным несанкционированный доступ к системе или DoS-атаку.
РазновидностиПравить
Для отладки программы (англ. debugging) разработчиками ПО используются специальные программы-отладчики (англ. debugger). Например, в операционной системе Windows можно использовать программу WinDbg из пакета Microsoft Debugging Tools for Windows. Для GNU/Linux и ряда других UNIX-подобных операционных систем существует отладчик GDB (GNU Debugger).
Отчёты об ошибкахПравить
Основная масса ошибок обычно отлаживается на этапе компиляции и тестирования программы. Однако некоторая часть ошибок всё же попадает в публикуемую версию и проявляется на компьютерах конечных пользователей в процессе эксплуатации ПО. Для повышения качества программного обеспечения пользуются специальными программами, цель которых — отловить ошибку в целевом приложении, собрать необходимую информацию об её симптомах и отправить отчёт по интернету к разработчикам данного ПО.
ПоследствияПравить
- Log Book With Computer Bug (англ.). National Museum of American History. Дата обращения: 26 июля 2019. Архивировано 1 июня 2019 года.
- Danis, Sharron Ann: “Rear Admiral Grace Murray Hopper”. ei.cs.vt.edu (16, 1997-02-16). Дата обращения: 20 января 2015. Архивировано 15 июня 2010 года.
- Breakpad. Google. Дата обращения: 11 августа 2009. Архивировано 3 февраля 2012 года.
- CrashRpt. Архивировано 3 февраля 2012 года.
- Popper, Nathaniel. Knight Capital Says Trading Glitch Cost It $440 Million (англ.), New York Times (2 August 2012). Архивировано 5 октября 2017 года. Дата обращения 13 ноября 2017.
СсылкиПравить
Можно сказать, что валидация – это проверка кода на качество. Разработчики придумали стандарты, которым должны соответствовать верстка, синтаксис, логика приложения и т. Некоторые из них общепринятые и глобальные, некоторые более частные, но везде эти стандарты в том или ином виде существует.
Технически она выполняется специальным программным обеспечением. Приложение получает доступ к коду страницы и проводит глобальный анализ, пытаясь выявить все возможные недочеты. Существуют утилиты, которые и вовсе проводят анализ кода на ходу, пока человек пишет его в редакторе или IDE.
И если код пользователя успешно проходит валидацию, программа ему об этом сообщает и дает зеленый свет на публикацию веб-ресурса в интернете. Почему только после валидации? Потому что она дает массу преимуществ и уже стала необходимостью в современном интернете.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Зачем нужна валидация?
Как и любая проверка, валидация решает сразу несколько проблем:
- Сокращает количество ошибок в коде, ведущих к некорректному отображению страниц или сбоям при загрузке на различных устройствах.
- Позволяет сайту соответствовать общепринятым стандартам качества и не вызывать лишних вопросов у сервисов проверки кода.
- Делает сайт удобным для пользователей.
SEO
Одна из ключевых причин проводить валидацию кода – SEO. Веб-ресурс необходимо оптимизировать под требования поисковых машин, чтобы у него были высокие позиции в выдаче Google, Яндекс и других поисковиков.
Нужно учитывать множество параметров, но основные моменты это:
- Корректное использование семантических тегов. Их любят поисковики, так как с помощью них проще ориентироваться в элементах страницы и отображать нужный контент.
- Использование микроразметки. При ее наличии больше шансов, что ваш сайт будет выше в поиске.
- Соответствие кода стандартам производительности Google Web Vitals. Поисковые машины не любят медленно работающие сайты и будут занижать их позиции в результатах выдачи.
Универсальный доступ
Еще одна важная причина проводить валидацию – адаптация сайта под работу со скринридерами и другим специальным оборудованием для людей с ограниченными возможностями.

Например, каждое изображение должно быть помечено тегом alt с текстом, описывающим все, что есть на картинке. Это поможет пользователям, которые отключили загрузку изображений (они все равно поймут, что на них могло быть), а также тем, кто воспринимает веб-страницы на слух.
Также некоторые сервисы позволяют провести валидацию элементов интерфейса на удобочитаемость (размер шрифтов, адекватный уровень контрастности цветов и т.
Кросс-браузерность
Браузеры отличаются друг от друга не только с точки зрения функциональности, но и «восприятия» страниц.
Например, если вы используете свойство margin в CSS-файле для своего сайта с минусовым значением, то Google Chrome и Firefox воспримут это свойство нормально и корректно отобразят элементы на странице. А вот Safari воспринимает такие значения иначе, и элемент с margin может не только отображаться неправильно, но и вообще выйти за пределы видимой области и сделать часть интерфейса недосягаемым.
Также есть Internet Explorer, который тоже до сих приходится поддерживать, а он огромное количество свойств воспринимает некорректно.
Ну и не стоит забывать, что даже хорошие верстальщики иногда совершают ошибки в коде, а валидация помогает их избежать.
Чистота кода
Новички в программировании и верстке часто некорректно используют HTML-теги или задействуют слишком много мета-тегов, часть из которых вообще не нужна.

Случается так, что программисты ставят пустые , чтобы сделать отступ, вместо того чтобы указать соответствующее свойство в CSS. Иногда разработчики копируют текст в HTML-файл из редактора в духе Word, что влечет за собой появление в коде невидимых символов, способных сломать код.
К тому же привычка анализировать код и убирать лишнее повышает его читаемость и в целом помогает наладить логику в разметке страниц. Вместе с тем падает уровень сложности дальнейшего развития проекта или его глобального рефакторинга.
Как проверяют код?
Теперь рассмотрим инструменты, используемые разработчиками для валидации кода. Проверим каждый аспект своего проекта – от базовой верстки до более специфичных деталей в логике ПО.
Валидация HTML
Первый этап валидации – проверка HTML-кода на соответствие стандартам, предусмотренным консорциумом W3C, отвечающим за правила размещения HTML-страниц в сети.
Если страница не проходит валидацию, то высок риск некорректного отображения контента во всех существующих браузерах. В большинстве случаев эта процедура не занимает много времени и редко приводит к появлению большого количества ошибок.
Проверить валидацию можно с помощью одного из специальных сервисов. Самый популярный – Markup Validation Service. Чтобы им воспользоваться:
- Открываем страницу сервиса.
- Вводим адрес страницы, которую нужно проверить.
- Нажимаем на кнопку Check.
Через несколько секунд отобразится информация об успешном прохождении валидации либо появится список ошибок, которые нужно устранить.
На том же сайте есть два других способа добавить страницу для проверки. Можно загрузить свой HTML-файл напрямую либо открыть редактор и ввести туда свой HTML-код.
Валидация CSS
Второй шаг на пути к успешной валидации страницы – проверка CSS-разметки. Правильное использование стилей, как и проверка HTML, гарантирует корректное отображение всех элементов сайта.
Валидатор CSS выполняет ту же функцию, что и валидатор HTML, проверяет CSS-код на соответствие стандартам W3C.
Для валидации используется сервис CSS Validation. Чтобы им воспользоваться:
- Открываем страницу, указанную выше.
- Вводим адрес сайта, который надо проверить.
- Нажимаем на кнопку Check.
Ждем пару секунд и смотрим на результат. Если будут ошибки, то анализируем, исправляем и повторяем процедуру.

Как и в случае с Markup Validation Service, можно не только указать адрес, но и загрузить CSS-файл напрямую (или написать код вручную).
Валидация ссылок
Проверка сайта на наличие битых ссылок необходима сразу по двум причинам:
Чтобы проверить сайт на наличие битых ссылок, можно воспользоваться сервисом Google Analytics или программой в духе Xenu или Netpeak Spider. После этого нужно проанализировать найденные ссылки и либо поправить их, либо настроить переадресацию.
Валидация адаптивности
Необходимость в создании мобильной версии сайтов обусловлена тем, что больше половины интернет-трафика приходится на смартфоны. Важно еще на этапе разработки закладывать адаптивную верстку и делать мобильную версию проекта в первую очередь.
А потом нужно проводить тесты – как ручные, так и через специальные сервисы. Вручную это можно сделать, открыв браузер Google Chrome и запустив в нем режим эмуляции мобильного устройства. Сразу будет видно, как сайт выглядит на маленьком экране.
Частично автоматизировать процесс помогают приложения в духе Google Mobile Friendly Test. Если «прогнать» через него свой веб-ресурс, то сервис проанализирует содержимое и скажет, удобно ли им пользоваться с телефонов.
Валидация синтаксиса кода
Существуют отдельные сервисы, помогающие оценить корректность написанного кода. Здесь со стандартами сложнее, потому что основным мерилом качества кода является его работоспособность. Большая часть редакторов и IDE не станут ругаться на программу, если она функционирует.
Для валидации используются дополнительные плагины и сервисы со своим набором правил для оформления кода, например линтеры (мы еще поговорим о них).

Они сообщают о наличии неиспользуемых переменных, о не указанных типах, об отсутствии необходимых атрибутов или некорректно используемых циклах.
- Сервис для валидации JavaScript-кода
- Сервис для валидации Python-кода
- Универсальный сервис по бьютификации кода
Другие виды валидации
Некоторые компании создают свои требования к коду и иногда прилагают собственные инструменты для проверки качества написанных приложений.
Например, бренд AirBnb создал свой свод правил для оформления JavaScript-кода. В нем запрещены многие функции, а разработчиков постоянно мотивируют использовать более современный синтаксис. Этот свод правил обрел популярность и превратился в стандарт во многих компаниях.
Чтобы тоже начать писать код в соответствии с заветами AirBnb, нужно обзавестись линтером и загрузить отдельный плагин с правилами оформления кода от AirBnb.
Еще один тип валидации, который стоило бы отметить – Google Lighthouse. Это комплекс мер по оценке качества созданного сайта или приложения. Lighthouse встроен в браузер Google Chrome и в автоматическом режиме показывает, что можно исправить, чтобы увеличить производительность и сделать работу ресурса эффективнее.
Вспомогательные инструменты
Помимо описанных выше сервисов, в ходе работы над кодом придется использовать дополнительные валидаторы («исправляторы») кода.
Большая их часть устанавливается напрямую в IDE или редактор кода. Некоторые автоматически включаются при попытке скомпилировать или запустить код. Их можно объединять со сборщиками по типу Webpack и другими популярными инструментами разработчиков.
Linter
Linter (lint, линтер) – это утилита для анализа кода. Она помечает ошибки, специфичные для конкретного языка, находит баги, указывает на ошибки в стиле оформления кода, подозрительные конструкции и другие недочеты в работе программиста.
Прелесть Lint в том, что он срабатывает еще на этапе компиляции, а при желании можно добавить его поддержку в IDE, и тогда все нетипичные для вашего редактора кода ошибки отобразятся в самом коде, что заметно упростит рефакторинг и устранение ошибок.
Вместе с линтером необходимо загружать пакет проверки. Например, веб-разработчикам может понравиться свод правил оформления JavaScript-кода от компании AirBnb.
Prettier
И хотя валидация кода с точки зрения визуальной составляющей – вещь специфичная (и не так строго проверяется), симпатично оформленный код упрощает работу, делая весь созданный программистом контент более читаемым.
Prettier – это небольшое дополнение, анализирующее оформление кода и автоматически устраняющее мелкие недочеты в нем. Prettier доставит за вас точки с запятой, правильно выставит отступы и пробелы, удалит ненужные знаки, сделает правильные переносы срок и т. Prettier часто используют в тандеме с линтерами.
- 2.2.6 449 «Retry With Status Code» // Web Distributed Authoring and Versioning (WebDAV) Protocol: Client Extensions. на сайте MSDN
- ↑ 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 «6.1.1 Status Code and Reason Phrase» в RFC 2068
- ↑ 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33
- ↑ 1 2 3 IETF Draft WebDAV Advanced Collections Protocol — S.4.2.5
- ↑ 1 2 3 4 5 6 7 8 9 10 RFC 2616 «10.3 Redirection 3xx» (стр. 61)
- IETF Draft WebDAV Advanced Collections Protocol — S.4.3.1.1
- ↑ 1 2 3 4
- ↑ 1 2 3 4 5 6 7
- RFC 2068 «10.3 Redirection 3xx» (стр. 56).
- RFC 2616, раздел «10.3.3 302 Found», страница 63.
- Что означает 403 Forbidden?.
- Причины появления ошибки 404 Not Found.
- RFC 2324 — Hyper Text Coffee Pot Control Protocol (HTCPCP/1.0).
- Описание ошибки 500 Internal Server Error.
- Resource Limit Reached. www.cloudlinux.com. Дата обращения: 21 июня 2022.
- Web Distributed Authoring and Versioning (WebDAV) Protocol: Client Extensions (англ.). Microsoft (14 марта 2007). — описание поддержки клиентских расширений в протоколе WebDAV. Дата обращения: 30 июля 2009. Архивировано 17 февраля 2012 года.
- RFC 2324 Informational «Hyper Text Coffee Pot Control Protocol (HTCPCP/1.0)» (англ.) (с «Гипертекстовый протокол управления кофеваркой (HTCPCP/1.0)»); IETF, 1 апреля 1998; Masinter L..
- KB 318380
Ошибки со стороны клиента (4xx)
Для начала перечислим коды ошибок на стороне клиента. Вина за их появление ложится на плечи обоих участников соединения.
400 Bad Request
Эта ошибка сообщает клиенту о том, что для успешного выполнения запроса ему необходимо оплатить доступ к серверу. Изначально код 402 должен был стать неким стандартом для цифровой валюты и оплаты контента в сети. Но не срослось. До сих пор нет единого решения по поводу того, как должны выглядеть платежи в сети. Также нет и единого решения по поводу того, как стоит использовать 402.
Все еще считается, что код существует с расчетом на будущее. Сейчас почти не используется и поддерживается не всеми браузерами.
403 Forbidden
Творчество на тему знаменитой киносаги
404 Not Found
Легендарная ошибка, ставшая популярным мемом. 404 оповещает клиента о том, что его запрос ведет в никуда. Код возникает, когда пользователь пытается попасть на страницу, которой не существует. Например, когда случайно ошибается при вводе ссылки и вводит ее с опечаткой. Или же пытается получить доступ к странице, которой на сайте уже нет.
В отличие от других кодов, страницу с 404 частенько кастомизируют, создавая для нее уникальный дизайн. Мало того, что это выглядит симпатичнее, так еще и полезнее для посетителей. Можно прямо на странице с ошибкой разъяснить, что произошло и как дальше действовать.

И таких вариаций тысячи. Каждый пытается добавить в оформление что-то свое.
405 Method Not Allowed
405 сообщает клиенту о том, что метод, используемый при запросе, не разрешен. В качестве примера можно привести попытку со стороны клиента ввести данные в форму с помощью GET, когда она работает только с POST. Ну и в таком же духе.
406 Not Acceptable
Ошибка 406 сообщает о том, что страница передает контент, который не может быть распознан клиентом. Возможно, проблема в методе сжатия или в формате страницы. Иногда сюда же приплетают неправильные настройки кодировки.
Этот код редко используют на практике, так как его появления можно избежать, предоставив пользователю информацию на сайте в том виде, который его браузер способен принять. Посетитель сайта по итогу получит не то, что ожидал, но хотя бы не ошибку.
407 Proxy Authentication Required
408 говорит нам о том, что сервер пожелал разорвать соединение с клиентом, потому что оно никак не используется. Происходит это в том случае, если сервер буквально устал ждать, пока наладится соединение с ним. Поэтому такую ошибку часто можно лицезреть после очень долгой и безуспешной загрузки какого-нибудь сайта.
Многие серверы не отправляют никаких сообщений, а просто прерывают соединение по той же причине. На запрос уходит больше времени, чем на то полагается.

409 Conflict
Сообщение о конфликте возникает, когда запрос со стороны клиента не соответствует тому, чего ожидает сервер. В качестве примера приводят проблемы при проверки версий, когда пользователь пытается с помощью метода PUT загрузить на сервер новый файл, но там уже имеется более новая версия того же файла. Конфликта версий можно легко избежать, загрузив корректную версию.
410 Gone
Своего рода аналог 404. Разница лишь в том, что 410 намекает на перманентность отсутствия страницы. Так что этот код стоит использовать, когда на 100% уверен, что страница ушла в небытие (ну или с текущего адреса) навсегда. В любом другом случае есть универсальный 404.
411 Length Required
411 оповещает пользователя о том, что сервер не желает принимать запрос со стороны клиента, потому что в нем не определен заголовок Content-Length. Да, это первый код в подборке, который смогут понять только люди, сведущие в настройке серверов. По-простому уложить сущность HTML-заголовков в этот материал не получится.
412 Precondition Failed
Еще один код, сообщающий о том, что сервер отклонил запрос пользователя и не разрешает доступ к выбранному ресурсу. Проблемы возникают при неправильной настройке работы методов, отличающихся от GET и HEAD.
413 Payload Too Large/Request Entity Too Large
Код 413 говорит нам, что запрос, который посылает клиент на сервер, слишком большой. Поэтому сервер отказывается его обрабатывать и разрывает соединение. Обычно это происходит при попытке загрузить на ресурс какой-то файл, превышающий ограничение, выставленное в настройках сервера. Соответственно, решается проблема изменением настроек сервера.
414 URI Too Long
Чем-то этот код похож на предыдущий. Здесь тоже идет речь о превышение лимита. Только теперь это касается не запроса со стороны клиента, а длины URI. То есть ссылки. Выходит, что адрес, используемый клиентом, больше, чем тот, что может обработать сервер. Как-то так.
Такая ошибка иногда выскакивает при попытке взломать ресурс. Сайт так реагирует на слишком частые попытки воспользоваться потенциальными дырами в безопасности.
415 Unsupported Media Type
Ошибка 415 возникает, когда клиент пытается загрузить на сервер данные в неподходящем формате. В таком случае сервер просто отказывается принимать посылаемые файлы и разрывает соединение. Как и в случае с 413.
416 Range Not Satisfiable
Подобный ответ можно ожидать, если клиент запрашивает у сервера определенные данные, но эти данные на сервере не соответствуют запросу. То есть, грубо говоря, вы просите у сервера какой-то набор данных с заранее заданным размером, а в итоге оказывается, что размер этих данных меньше, чем объем, указанный в запросе. Серверу ничего не остается, кроме как послать вас, ведь он не обучен поведению в таких ситуациях.
417 Expectation Failed
Такая ошибка высвечивается, когда ожидания сервера не совпадают с данными в запросе клиента. Сведения об ожиданиях прописываются в заголовке Expect заранее. Так что можно ознакомиться с ними, чтобы выяснить, как решить названную проблему.
418 I’m a teapot
Код 418 можно увидеть, если сервер откажется варить кофе, потому что он чайник. Это первоапрельская шутка. Естественно, 418 не используется нигде всерьез и просто существует как дань памяти программистам-юмористам, придумавшим это в 1998 году.

У Google получился такой симпатичный чайник
421 Misdirected Request
Появляется когда запрос клиента переправляется на сервер, который не может дать на него адекватный ответ. Например, если запрос был отправлен на ресурс, который вообще не настроен обрабатывать запросы извне.
Чтобы исправить проблему, можно попробовать переподключиться к ресурсу заново или попробовать другое соединение.
422 Unprocessable Entity
Код 422 говорит, что сервер вроде бы принял запрос, понял его, все хорошо, но из-за семантических ошибок корректно обработать не смог. Значит, где-то в запросе затаилась логическая ошибка, мешающая корректному взаимодействию клиента и сервера. Надо ее найти и исправить.
423 Locked
424 сообщает о том, что для выполнения запроса со стороны клиента успешно должна завершиться еще одна или несколько параллельных операций. Если какая-то из них «провалится», то «помрет» все соединение сразу, и обработать запрос до конца не получится. Аналогичное происходит, если некорректно был обработан один из предыдущих запросов.
425 Too Early
Появляется в ответ на запрос, который может быть моментально запущен заново. Сервер не рискует и не берется за его обработку, чтобы не подставиться под так называемую «атаку повторного воспроизведения».
426 Upgrade Required
Тут нам прямо сообщают, что сервер не желает с нами общаться, пока мы не перейдем на более современный протокол. Наткнуться на такую ошибку очень тяжело, но в случае появления, скорее всего, будет достаточно установить браузер посвежее.
428 Precondition Required
428 выскакивает, если пользователь отправляет запрос на сервер, но получает некорректные или неактуальные данные. Так ресурс оповещает о необходимости внести в запрос информацию о предварительных условиях обработки данных. Только так он сможет гарантировать получение клиентом нужной информации.
429 Too Many Requests
Здесь все просто. Ошибка появляется, когда клиент отправляет на сервер слишком много запросов в короткий промежуток времени. Очень похоже на поведение взломщиков. По этой причине запрос моментально блокируется.

431 Request Header Fields Too Large
Из названия понятно, что ошибка с кодом 431 появляется из-за того, что в запросе клиента используются слишком длинные заголовки (неважно, один или несколько из них). Исправляется это с помощью сокращения заголовков и повторной отправки запроса. В теле ошибки обычно отображается краткая информация о том, как пользователь может решить эту проблему самостоятельно.
444 No Response
Этот код вам вряд ли удастся увидеть. Он отображается в лог-файлах, чтобы подтвердить, что сервер никак не отреагировал на запрос пользователя и прервал соединение.
449 Retry With
Код используется в расширениях компании Microsoft. Он сигнализирует о том, что запрос от клиента не может быть принят сервером. Причиной становятся неверно указанные параметры. Сама 449 ошибка говорит о необходимости скорректировать запрос и повторить его снова, подготовив к работе с сервером.
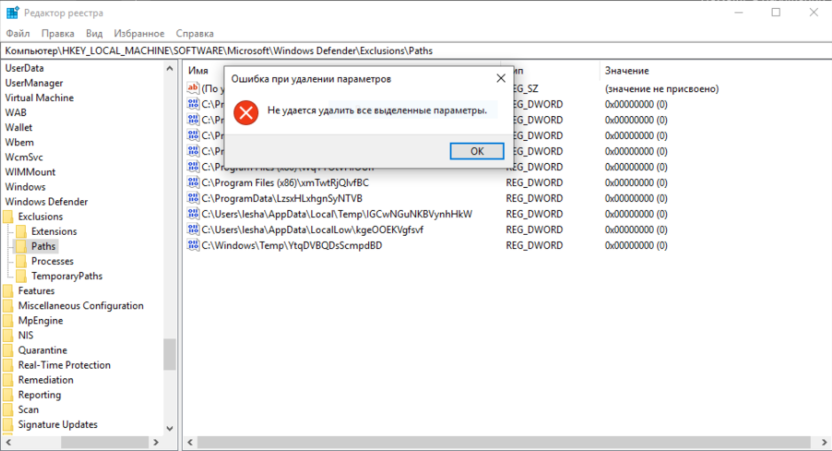
450 Blocked by Windows Parental Controls
450 код увидят дети, попавшие под действие системы «Родительский контроль» компании Microsoft. По сути, ошибка говорит о том, что с компьютера попытались зайти на заблокированный ресурс. Избежать этой ошибки можно изменением параметров родительского контроля.
451 Unavailable For Legal Reasons
Этот код сообщает клиенту, что он не может попасть на запрашиваемый ресурс из юридических соображений. Скорее всего, доступ был заблокирован из-за каких-нибудь государственных санкций, нового законодательства или цензуры со стороны властей. В общем, все вопросы к государству и провайдеру связи.



Классификация багов
Точка зрения пользователей часто не совпадает с мнением программистов. Так, для первых всего лишь произошел сбой, «приложение перестало работать». Кодеру же предстоит головная боль с определением источника проблемы. Ведь ошибка в программе, вероятно, проявляется лишь на конкретном железе или при сочетании с другим софтом (часто с антивирусами).

Баги делят на категории в зависимости от их критичности:
- незначительные ошибки,
- серьезные ошибки,
- showstopper.
Также есть деление ошибок по частоте проявления. Проще всего исправлять постоянные, возникающие при одних и тех же обстоятельствах, независимо от платформы, аппаратной части компьютера или каких-то действий пользователя. Сложность возрастает при периодических сбоях, когда причиной вполне может оказаться глючная оперативная память или ошибки накопителей.
Есть вариант, когда проблема возникает только на машине конкретного клиента. Здесь приходится либо заказывать индивидуальную «работу над ошибками», либо менять компьютер. Потому что ПО для массового пользователя никто не будет редактировать из-за «одного». Только если наберется некая критическая масса одинаковых случаев.
Разновидности ошибок
Программисту еще важно деление на разные типы ошибок приложений исходя из типовых условий их эксплуатации. Например, возникающие при повышении нагрузки на процессор, в интерфейсе, в модуле обработки входящих данных. Существуют баги граничных условий, сбоя идентификаторов, банальной несовместимости с архитектурой процессора (чаще в мобильных устройствах).

Кодеры делят ошибки по сложности:
- Борбаг (Bohr Bug) – «стабильная» ошибка, легко выявляемая еще на этапе отладки или при бета-тестировании, когда речь еще не идет о выпуске стабильной версии.
- Гейзенбаг (Heisenbug) – периодически проявляющиеся, иногда надолго исчезающие баги с меняющимися свойствами, включая зависимость от программной среды, «железа».
- Мандельбаг (Mandelbug) – ошибка с энтропийным поведением, почти с непредсказуемым результатом.
- Шрединбаг (Schroedinbug) – критические баги, чаще приводящие к появлению возможности взлома, хотя внешне никак себя не проявляют.
Последняя категория ошибок – одна из основных причин регулярного обновления операционных систем Windows. Вроде бы пользователя все устраивает, а разработчик раз за разом выпускает новые пакеты исправлений. Наиболее известный баг, попортивший нервы многим кодерам, это «ошибка 2000 года» (Y2K Error). Про нее успешно забыли, но уроки извлекли.
Программисты различают и те ошибки, что мешают скомпилировать программу, и ворнинги. Вторая категория представляет собой лишь предупреждение о найденных «косяках» в коде, но они не мешают ни сборке ПО, ни последующей эксплуатации. Например, речь идет об отсутствии точки или точки запятой в синтаксисе, когда компилятор способен сам решить проблему.

Логические
Наиболее серьезная из ошибок. Такие баги приводят к изменению функционирования программы вопреки техническому заданию. К чему это приведет, никто не знает – могут записаться на диске «не те данные», некорректно измениться важные документы или предоставиться доступ к коммерческой информации без авторизации. Исправить их получится только при знании изначальной логики.
Синтаксические
Ошибки синтаксиса существуют на уровне конкретного языка программирования: C, Java, Python, Perl и т. Что на одной платформе работает максимум с ворнингами, для другой будет серьезной проблемой. Такие баги легко исправить на этапе компиляции, потому что инструмент не позволит «пройти дальше» некорректного участка кода.
Компиляционные
Ситуация происходит, когда код, написанный на языке высокого уровня, преобразуют в «простой», машиночитаемый. Причиной может служить как серьезная ошибка в синтаксисе, так и сбои в самом компиляторе. Такие баги устраняют на этапе разработки-отладки программ, потому что выпустить их даже для бета-тестирования не получится.
Среды выполнения
Так называемые ошибки Run-Time. Проявляются в скомпилированных программах, при запуске. Например, из-за нехватки ресурсов на машине, в результате аварийной ситуации (поломка памяти, носителя, устройств ввода-вывода). Такое происходит, если разработчик не учел реальных условий работы; придется вернуться к стадии проработки логики.
Арифметические
Одна из разновидностей логических ошибок. Происходят, когда программа при работе вычисляет массу переменных, но на каком-то этапе происходит непредвиденное. Например, деление на ноль или же приложение получает «бесконечный» результат. Изменить ситуацию получится только на уровне кода, внедренного в него алгоритма.
Ресурсные
Преимущественно к этой категории относят ошибки типа «переполнение буфера». Программист не учел необходимость очистки памяти перед размещением новых данных. Или интерфейс разработан без учета типовых разрешений экранов, и его элементы постоянно «съезжают», нарушается логика срабатывания кнопок и т. Исправить получится только переписыванием части кода.
Взаимодействия
Речь идет о взаимодействии с аппаратным или программным окружением. В случае с приложением для облачного ресурса программист мог допустить ошибку при использовании веб-протоколов. При постоянном появлении ошибки остается только переписывать участок кода, ответственный за появление бага, иначе программа останется неработоспособной.
Как избежать ошибок?
Существует два эффективных способа избежать проблем еще на стадии разработки. Первый – это отладка при помощи специальных программ. Они отображают результаты выполнения в цифрах, которые объективно показывают кодеру, правильно ли был обработан следующий участок кода или нужно искать закравшуюся ошибку.
Второй способ представляет собой привлечение специальных людей, тестировщиков. Они помогут разобраться с работоспособностью интерфейса в различных ситуациях, на разных платформах. Это происходит максимально приближенно к реальным условиям. Поэтому любой серьезный продукт проходит такую стадию обязательно.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?
Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска. Но есть несколько важных аспектов:
— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать. — Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки. — Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- СинтаксисСинтаксические ошибки: пропущенные символы, ошибки в написании тегов.
- Вложенность тэговНезакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность
- DTD (Document Type Definition)Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
Фрагмент примера проверки
Валидатор CSS от W3C
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
ПримерыПравить
В языках программирования, в которых отсутствует механизм обработки исключений (например, в языке С), коды ошибок часто хранятся как глобальные переменные с именами такими как errno. Коды ошибок обычно обозначаются номерами, каждый из которых идентифицирует определенную исключительную ситуацию. В приложении, которое использует коды ошибок, каждая функция обычно определяет один код возврата, который указывает на ошибку общего значения. Получив этот обобщенный код возврата программист может проверить значение, находящееся в глобальном коде ошибки для определения условий, которые привели к возникновению исключительной ситуации. Например, при неудачной попытке открыть файл, функция может установить глобальный код ошибки, указывающий на причину ошибки и возвратить некорректный указатель на файл. Следующий пример показывает как код ошибки может быть использован для описания причины ошибки:
/* попытка открыть файл на чтение */
/* если файл не может быть открыт, напечатать номер ошибки и сообщение*/
“Cannot open file, error %d, %s
/* Альтернативно можно использовать perror(), который обеспечивает ту же функциональность */
“Cannot open file”
Так как обычно коды ошибок — глобальные переменные, то они могут быть доступны из любой точки программы. Так же как и с другими глобальными переменными, эта простота доступа может быть источником проблем в многопоточной среде. В связи с тем, что в глобальные переменные могут записывать одновременно несколько потоков, это может привести к состоянию гонки. Для решения этой проблемы, POSIX определяет переменную errno как переменную локальную к потоку (thread-local variable).
Ниже представлен обзорный список всех описанных в данной статье кодов ответа:
Диаграмма принятия веб-сервером решений на основе заголовков
Статистика по кодам ответа, сгенерированная анализатором логов Webalizer
- 1xx: Informational (информационные):
- 2xx: Success (успешно):
- 3xx: Redirection (перенаправление):
- 418 I’m a teapot («я — чайник»);
- 419 Authentication Timeout (not in RFC 2616) («обычно ошибка проверки CSRF»);
- 422 Unprocessable Entity («необрабатываемый экземпляр»);
- 423 Locked («заблокировано»);
- 424 Failed Dependency («невыполненная зависимость»);
- 425 Too Early («слишком рано»);
- 426 Upgrade Required («необходимо обновление»);
- 499 Client Closed Request (клиент закрыл соединение);
- 507 Insufficient Storage («переполнение хранилища»);
- 509 Bandwidth Limit Exceeded («исчерпана пропускная ширина канала»);
- 510 Not Extended («не расширено»);
Список ошибок на стороне сервера (5xx)
Теперь поговорим об ошибках, которые возникают где-то на сервере. Все они связаны с запросами, которые не удается обработать на том конце. Пользователь зачастую в их появлении не виноват.
Этот код возникает, когда сервер сталкивается с непредвиденными обстоятельствами. Такими, которые и сам не может пояснить. Как, собственно, и завершить запрос со стороны пользователя. По факту, эта ошибка говорит нам что-то вроде «Я не могу подобрать более подходящий код ошибки, поэтому лови 500 и делай с этим, что хочешь». Мы писали о нем чуть подробнее тут.

Дело не в тебе, дело во мне (С)

501 Not Implemented
501 говорит нам, что функциональность, необходимая для обработки запроса со стороны клиента, попросту не реализована на сервере. Он не сможет корректно обработать используемый метод.
Иногда в теле ошибки еще пишут что-то в духе «Приходите попозже, возможно, в будущем нужная функция появится».
502 Bad Getaway
Можно встретить в том случае, если запрашиваемый сервер выступает в роли шлюза или прокси. Возникает из-за несогласования протоколов между вышестоящим серверов и его шлюзом. Рассказываем о том, как ее исправить, в этой статье.
503 Service Unavailable
Появляется, когда сервер не может обработать запрос клиента по одной из двух технических причин:
Обычно ошибка 503 носит временный характер, и для ее решения достаточно немного подождать.
504 Gateway Timeout
Ошибка похожа на 408. Здесь же прокси-сервер пытается выйти на контакт с вышестоящим сервером, но не успевает это сделать до истечения тайм-аута. Отсюда и ошибка.

505 HTTP Version Not Supported
Обычно с такой ошибкой сталкиваются только в том случае, если сервер изначально настроен неправильно. То есть это не сиюминутная проблема, а что-то серьезное на уровне базовой конфигурации. Тут придется потрудиться разработчикам. Выявить проблему и разрешить ее.
507 Insufficient Storage
Код 507 встречается в тех ситуациях, когда серверу не хватает пространства в хранилище для обработки запроса со стороны клиента. Проблема решается освобождением места или расширением доступного пространства. Тогда сервер сможет без проблем обработать запрос пользователя.
508 Loop Detected
Таким кодом сервер отзовется в случае, если заметит бесконечный цикл в запросе клиента. Можно расценивать его как провал запроса и выполняемой операции в целом.
509 Bandwidth Limit Exceeded
Возникает, если сервер начинает потреблять больше трафика, чем ему позволено.
510 Not Extended
Появляется, если клиент посылает запрос на использование какого-либо расширения, отсутствующего на сервере. Чтобы исправить проблему, надо убрать декларирование неподдерживаемого расширения из запроса или добавить поддержку на сервер.
511 Network Authentication Required
Гораздо проще стать хорошим разработчиком, когда есть стандарты, которым можно следовать. Конкретные правила позволяют писать читаемый и корректно работающий код, а вспомогательные инструменты помогают сконцентрироваться на творческом процессе, оставив все технические аспекты за компьютером.
Валидировать код несложно, поэтому обязательно вооружитесь хотя бы частью описанных выше сервисов и приложений.
Выводы
Баги – сопутствующий фактор любой разработки. Большую их часть пользователь не видит, потому что устраняются они еще в «лаборатории», на этапе альфа-тестирования. В бета-версии попадают уже незначительные ошибки, например, связанные с конкретными «узкими» условиями эксплуатации. Редкие проблемы помогают решать краш-репорты – отчеты, отсылаемые производителю самой программой.
